Front-End Web Projects
Design and maintenance of various front-end web development projects.

Introduction
If you’ve read through many of the other projects listed on this portfolio you may have noticed a pattern. I tend to get most excited about robotics projects that interact with the physical world. Writing code for mobile, desktop, and web applications is an educational endeavor but not one that I find particularly inspiring. I am, however, extremely motivated while writing software that has some physical manifestation. Examples might include software for interfacing sensors, actuators, networking, logic, and control for autonomous systems.
That being said, during my sophomore year in college I decided it would be valuable for my eventual job prospects to have an online platform to share my projects and experience. I had worked with WordPress before as a Content Management System (CMS) for maintaining a website. I found the interface clunky, and I could never achieve exactly what I wanted to in terms of the look and operation of the website using their templates. I did some googling to understand what other options existed to help me build and maintain a web presence according to my priorities:
- Easily maintained and expanded upon
- Exposes source level access to the entire site and its styling
- Looks good out of the box (I’m no design expert)
- As cheap as possible to develop and host
- Responsive (the site should look and function just as well on mobile phones as it does in a desktop browser)
The process of building a website more “from scratch” than a CMS like WordPress allows would have the added benefit of requiring that I learn the basics of front-end web development. As I mentioned, its not my favorite, but executing the vital 20% suggested by the 80/20 rule would satisfy my priorities for a robust web presence. Also, who doesn’t love acquiring new skills?
In my research, I ran into a Ruby-based static site generator called Jekyll. Jekyll allows me to write all my content in Markdown and leverage a templating engine called Liquid. These are some huge time saving conveniences, but I still retain the ability to edit HTML and CSS (or compile Sass) directly. Jekyll has hundreds of templates available, aimed at many different use cases (portfolios, blogs, landing pages, you name it). The templates vary in their licensing, most are free and the rest are low cost to download and use. I experimented with a bunch of free templates early on, inspecting their file structure and source code for understanding. Eventually I came across the work of a web developer in Nashville named AJ. AJ builds beautiful, modern, and responsive website templates and distributes them with permissive licenses on his site, HTML5 UP. HTML5 UP sites are minimalist both visually and in the source. The aesthetic of the sites attracted me but they’re also feature-rich, with styling built-in for text tables, photo grids, and Formspree forms.
Project Portfolio
I learned the basics of HTML, CSS, and how to make use of Jekyll through experimentation, YouTube tutorials, and documentation over the course of a couple months as I modified an HTML5 UP template to fit my needs for this project portfolio. GitHub Pages is GitHub’s own free hosting service for personal websites. Better yet, it supports Jekyll by default. This feature allows me to put the Jekyll project under source control as I normally would for any project, but GitHub then compiles the project into a static site and hosts it from a branch of my choosing without me lifting a finger.
After having completed the first deployable version of my portfolio website, I felt comfortable enough with HTML, CSS, and Jekyll workflows that the hardest part of producing a quality, responsive website was writing the content. This is exactly as it should be.
UC Jazz
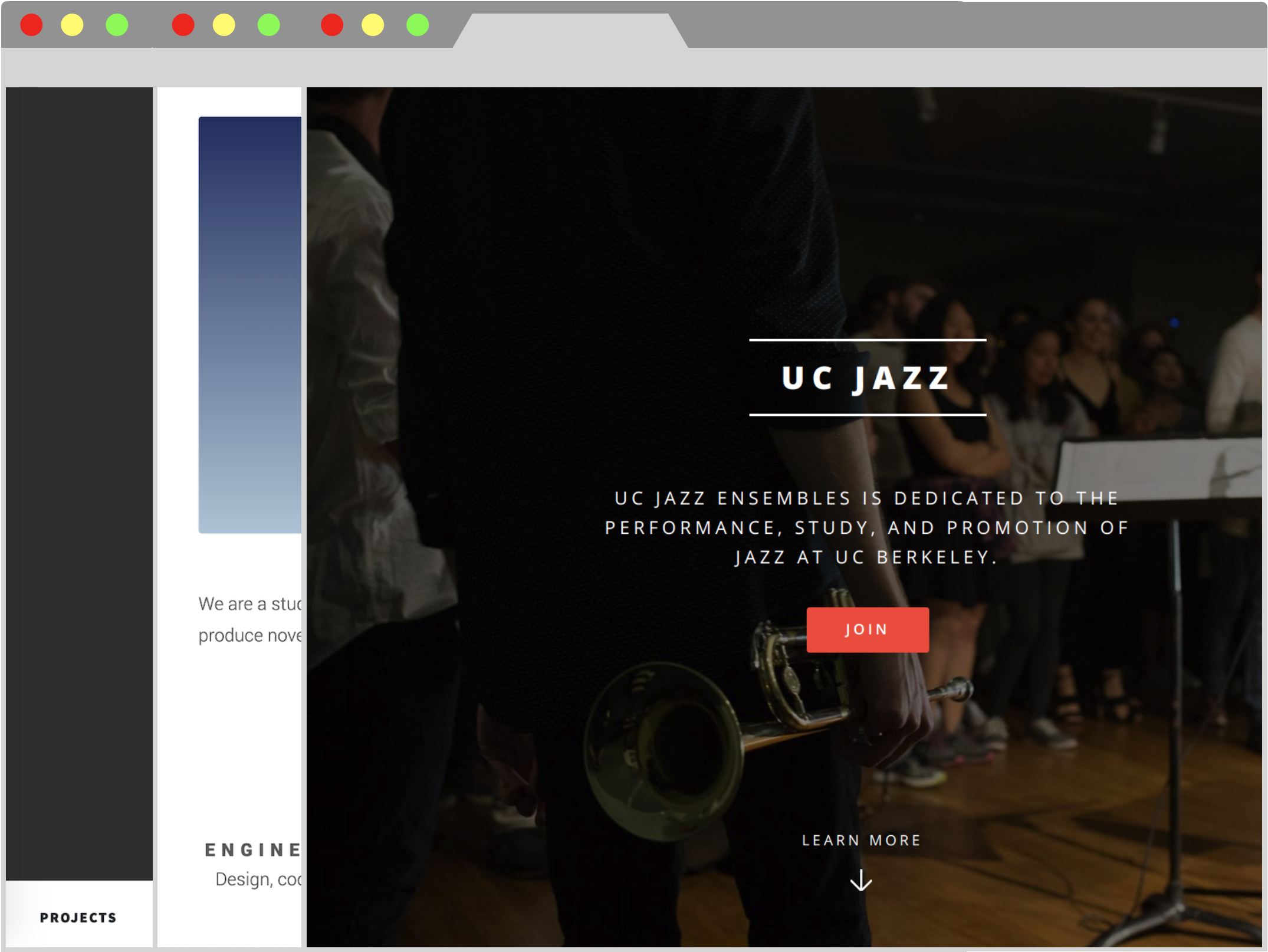
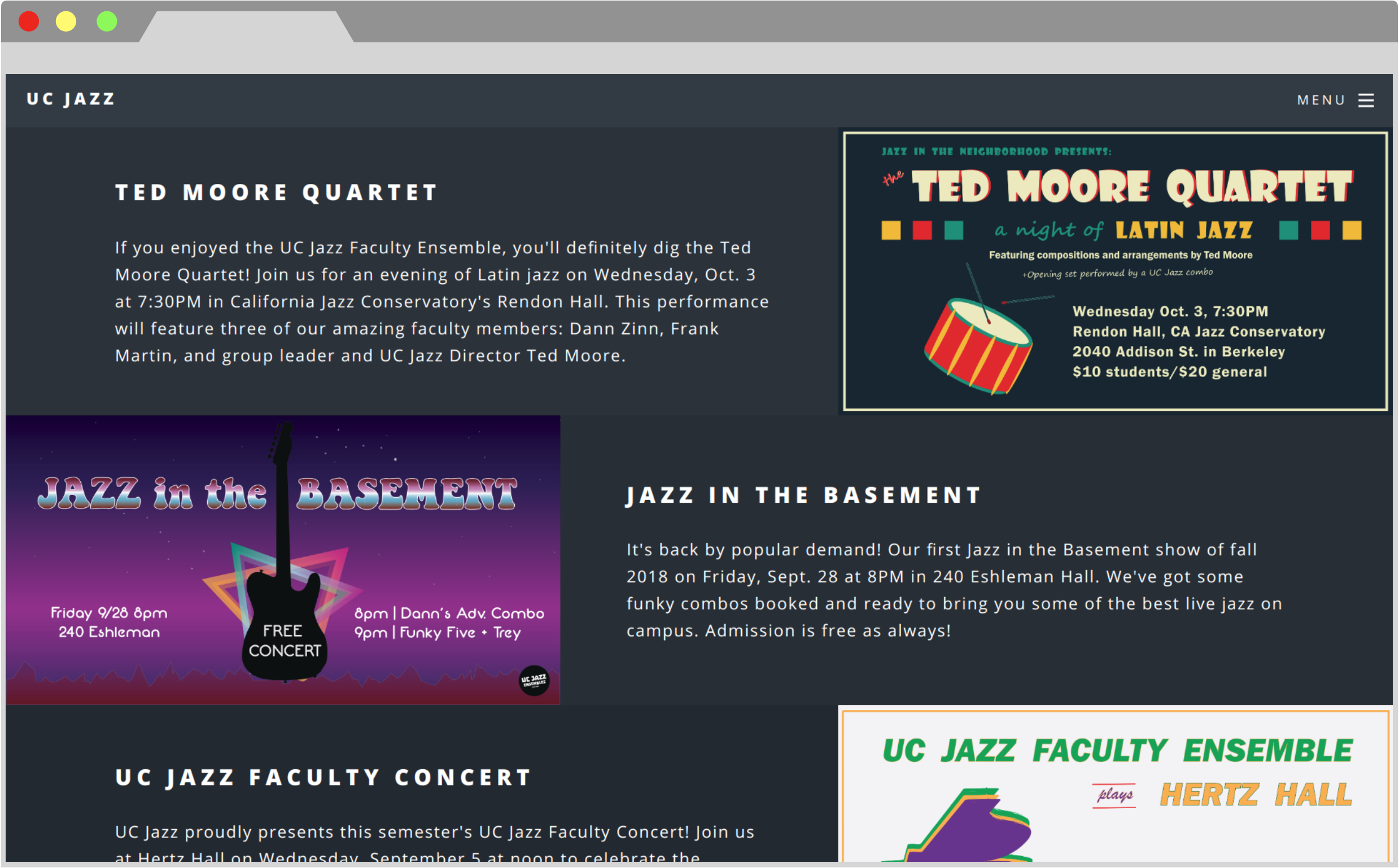
Having acquired a new ability to put static websites together quickly, I volunteered to revamp some of the websites for organization that I’m involved with at school. The UC Jazz Ensembles is my main musical outlet during the semester, so its important to me that the organization continues to recruit excellent musicians into the program out of high school. The UC Jazz site looked like it was deployed in the mid-nineties. I figured prospective students were less than impressed by it so I volunteered to give it the HTML5 UP/Jekyll treatment. The writing on the site was up to date and informative, but aesthetics, responsiveness, and imagery were lacking.
I collected images from recent performances, added embedded SoundCloud and YouTube materials, and created a few informational sections that didn’t exist in the HTML5 UP template I based the site around. I documented my work on the site such that it could maintained by a future UC Jazz webmaster. The site is hosted on Berkeley’s Open Computing Facility (OCF) servers at ucjazz.berkeley.edu.

UAVs@Berkeley
I’ve talked about UAVs@Berkeley and the club projects I’ve been involved in elsewhere in this portfolio. Having been involved since I was a freshman at Cal, and having served as the club’s president for a year, it goes without saying that the organization, its people, and its public image are all hugely important to me. The UAVs@Berkeley website I inherited was generated with WordPress. It was rarely updated, was inoperable on mobile devices, and failed to represent the club’s goals and interests.
Early in the summer of 2018 I embarked on rebuilding the UAVs@B site using Jekyll and another HTML5 UP template. As a leader in the club I instituted the creation of project articles written by the project managers each semester, similar to the ones I write for my personal projects on my portfolio. The purpose of these articles is to give prospective students a better idea of what the interests and capabilities of club members are, and how innovative undergraduates can be in the field of aerial robotics given the right resources. The articles also serve as a public archive of what was worked on and what was accomplished in each project, hopefully promoting intergenerational knowledge exchange between past and present UAVs@Berkeley members.
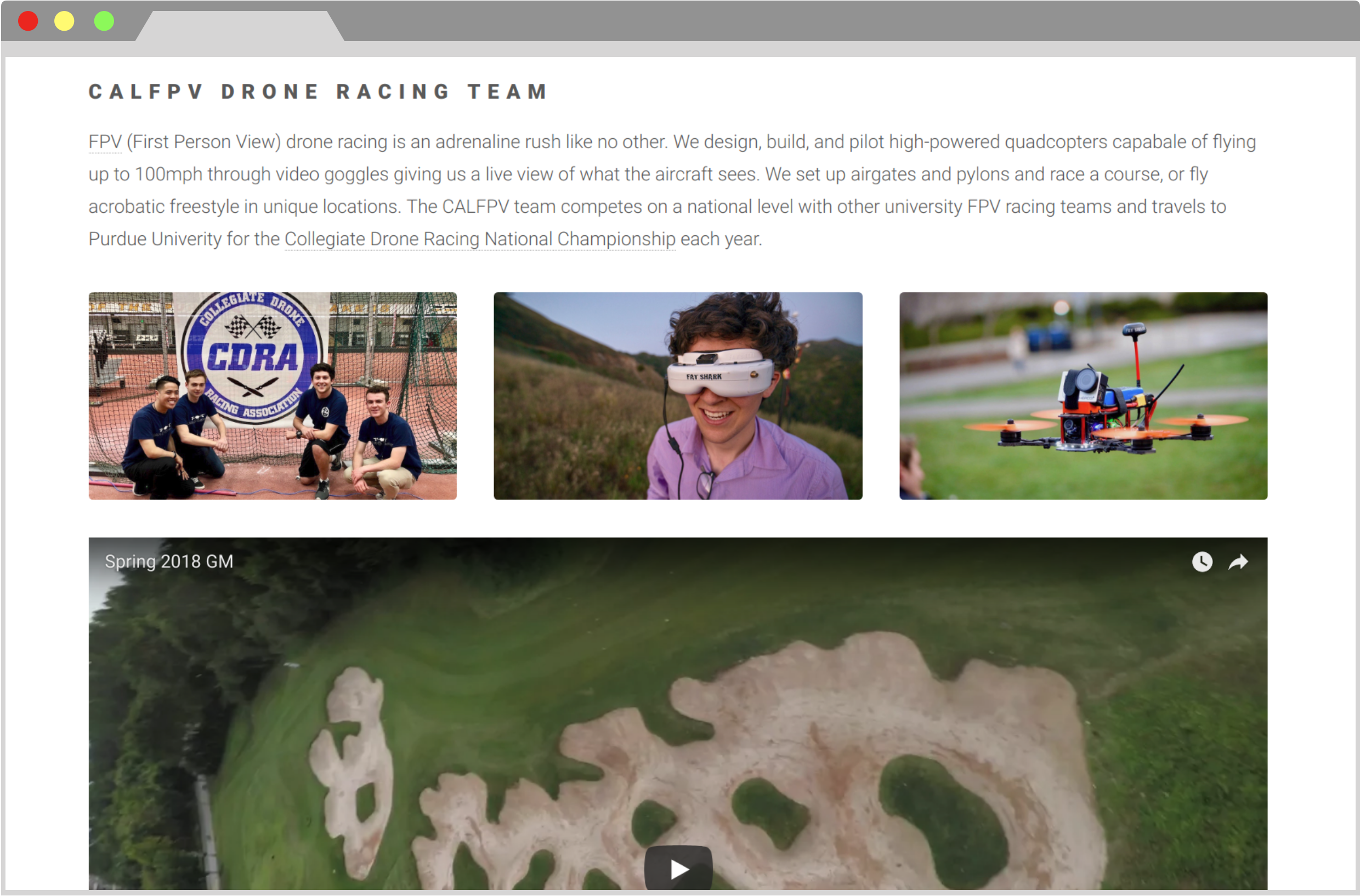
I reorganized the entire site creating new pages and eliminating unnecessary ones. I rewrote all the language on every page to better reflect the current state of the club. The teams page is the one I’m most proud of. Engaging imagery and video content is associated with the three sections of the club to most effectively communicate to prospective students how they might get involved. The site is hosted on Berkeley’s OCF servers at uav.berkeley.edu.

Conclusions
Jekyll, existing templates, and GitHub Pages are a great way to get started in front-end web development. It’s very likely that, as a non-expert, I’ve arrived at some local maximum productivity level. But for 20% of the effort I’m easily able to achieve 80% of my possible effectiveness on the web. There’s an unending list of tools, libraries, and web frameworks to become overwhelmed with as a newcomer to web development, having a reference for a successful combination of tools might be helpful to someone else with priorities similar to mine.